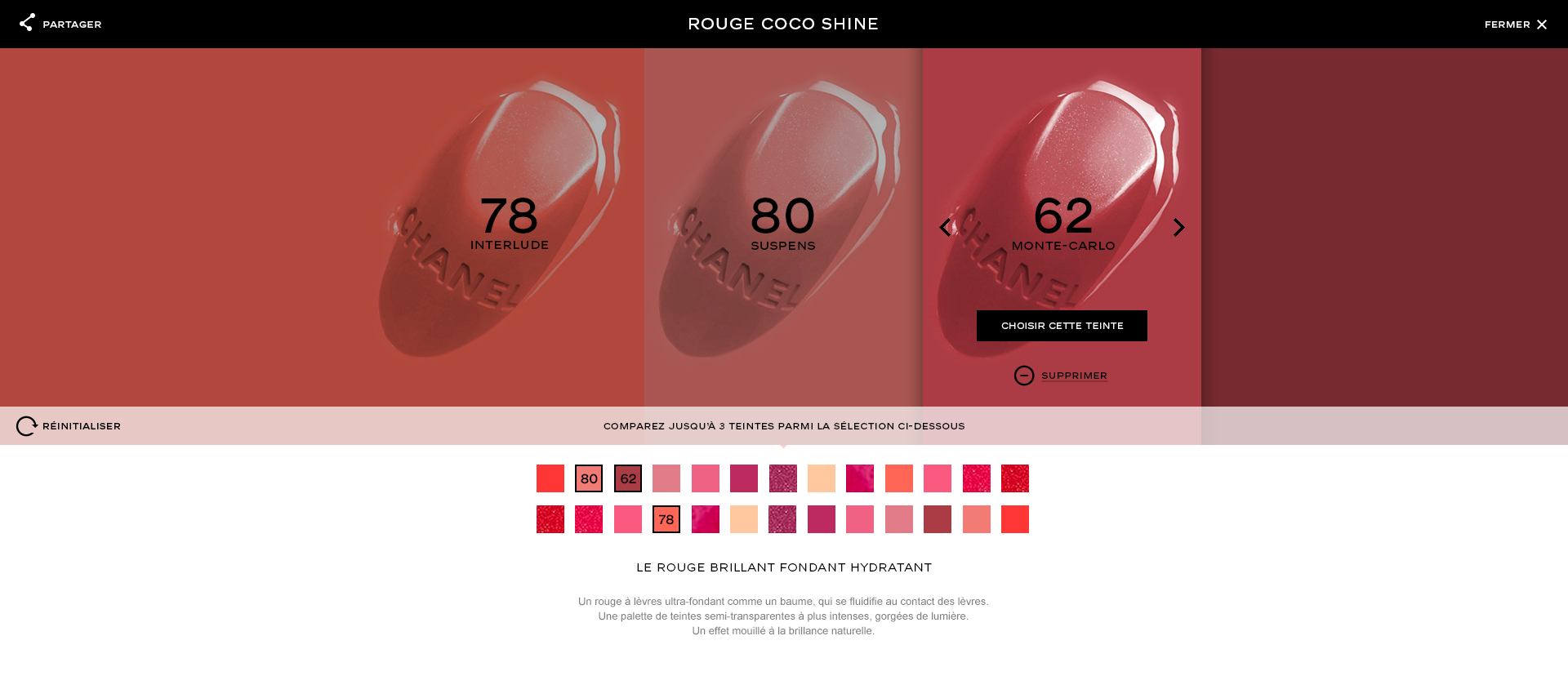
Product detail page
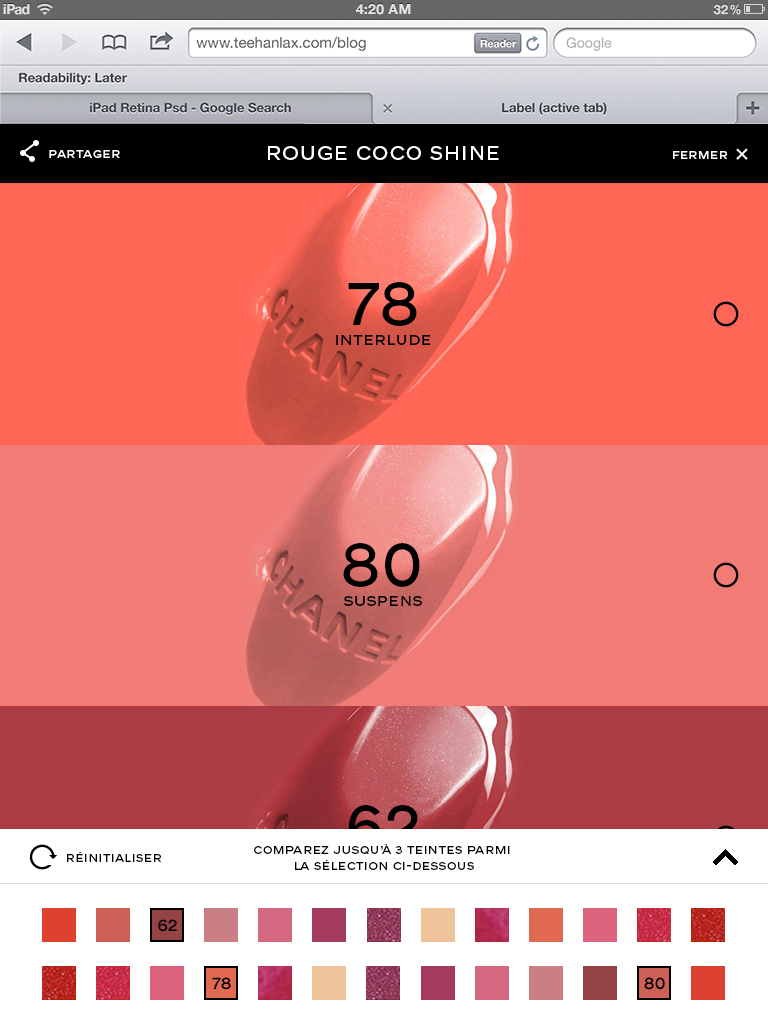
compare up to 3 different colors
As shown above in the product detail page, the color range is quite large. A lot of them are quite close, so to facilitate the comparison, we first took the opportunity to show them in big, then to display it own color reference and the name, it helps to distinguish them easily. The user selects the first color, then each time a color is added, it slides from the right. The comparator occupies all the screen width.
Color Swap interaction
The focus of the page really is on the color comparison experience. We made possible to move every color block to place it close to another. Just hover on it, click (or tap) and then slide it to the left or the right as shown below..
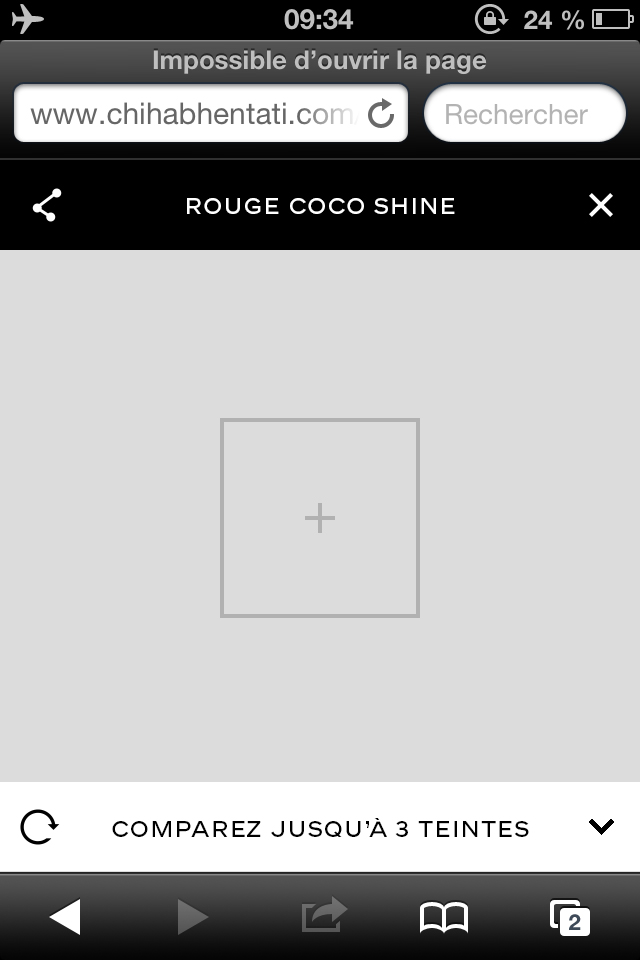
color delete
The following animation shows the interface animation when a user deletes a color.